In diesem Beitrag möchte ich euch zeigen wie ihr euer Kontaktformular im WordPress mit dem DIVI-Theme anpassen könnt. Voraussetzung sind natürlich folgende Plugins:
- DIVI-Theme
- Contact Form 7
- Contact Form 7 Styler for Divi
Nach dem eure Installation erfolgreich ausgeführt habt. Müsst ihr als erstes ein neues Kontaktformular erstellen oder das Standard „Kontaktformular1“ anpassen.
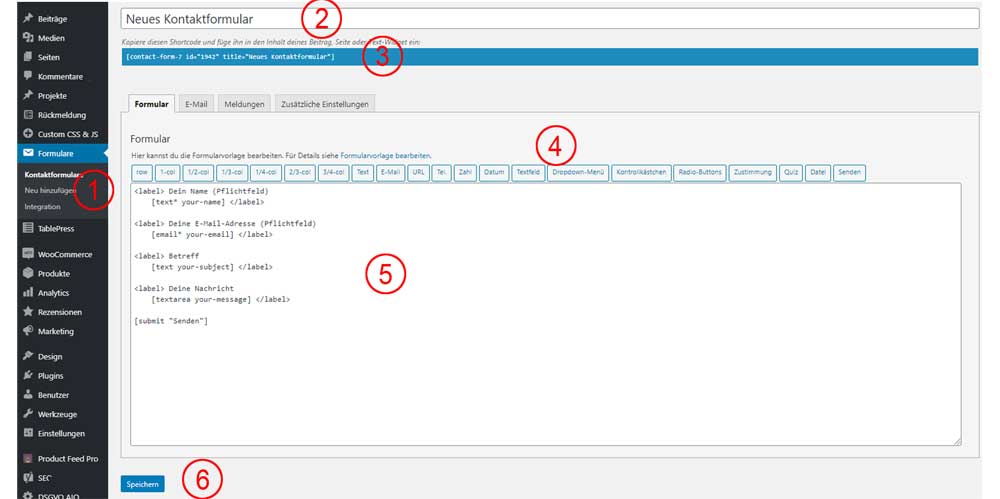
- Ein neues Formular erstellen Ihr Klick auf in eurem Dashbord→Kontakt→Neu Hinzufügen
- Titel Schreibt eine Titel für euer Formular
- Code Schnipsel Diesen Code müsst ihr einfügen wenn ich nicht Divi benutzt.(Er erscheint aber erst wenn ihr das Formular zum ersten mal gespeichert habt.)
- Felder einfügen Hier könnt ihr nach belieben noch zusätzliche Felder in eurem Kontaktformular hinzufügen.
- Texte anpassen Hier könnt ihr dann eure Texte anpassen
- Speichern zum Speichern nicht vergessen

In deiner Seite oder Blog Eintrag integrieren
Erstellt eine neue Seite oder öffnet die Seite, wo da da Formular integriert werden soll.
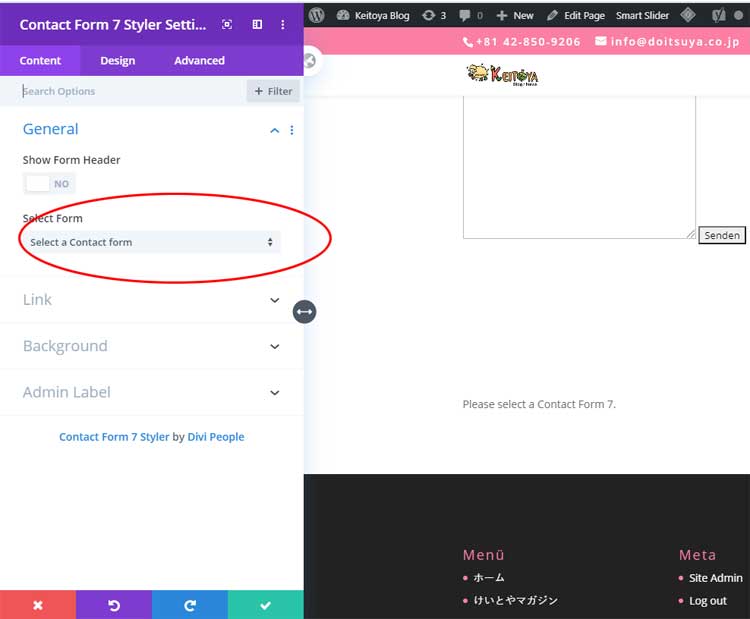
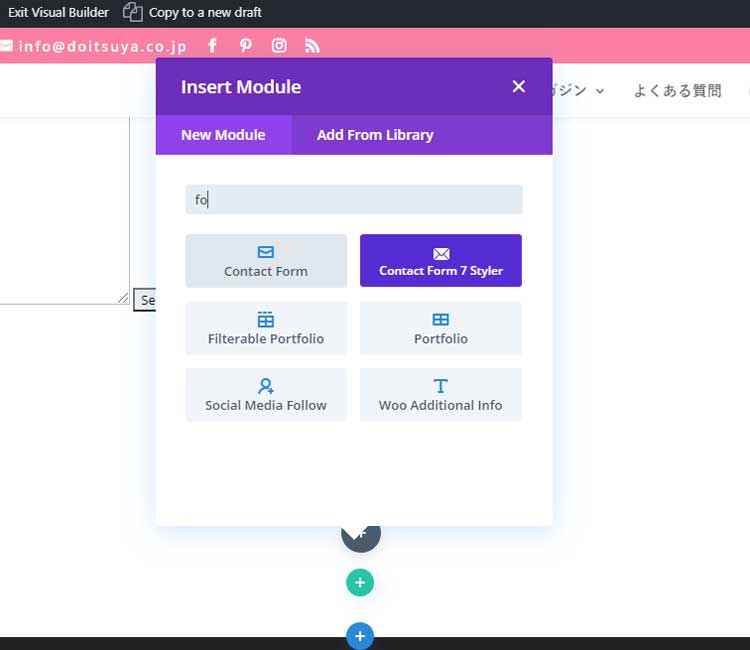
Fügt das Modul Contact Form 7 Styler ein und wählt euer Kontaktformular aus






0 Kommentare